Interaction to Next Paint (INP) là gì? Làm thế nào để cải thiện chỉ số INP trong Core Web Vital

Giữa tháng 5 năm 2021, Google đã chính thức ra mắt Core Web Vitals - một chuẩn đánh giá mới về trải nghiệm người dùng trên website. Trong đó, Interaction to Next Paint (INP) là một trong ba chỉ số quan trọng. Vậy INP là gì và tại sao nó lại quan trọng đến vậy? Bài viết này sẽ giúp bạn hiểu rõ hơn về khái niệm INP và cách cải thiện chỉ số...
Giữa tháng 5 năm 2021, Google đã chính thức ra mắt Core Web Vitals - một chuẩn đánh giá mới về trải nghiệm người dùng trên website. Trong đó, Interaction to Next Paint (INP) là một trong ba chỉ số quan trọng. Vậy INP là gì và tại sao nó lại quan trọng đến vậy? Bài viết này sẽ giúp bạn hiểu rõ hơn về khái niệm INP và cách cải thiện chỉ số này để tối ưu hóa trải nghiệm người dùng trên website.
Khái niệm INP là gì?
Interaction to Next Paint (INP) đề cập đến khả năng tương tác giữa người dùng và trang web. Nó là chỉ số đo lường thời gian tương tác giữa người dùng và các phần tử tương tác trên trang web. Cụ thể, nó đo lường thời gian phản hồi của trang web sau khi người dùng thực hiện thao tác trên trang web như nhấp chuột hoặc cuộn trang.
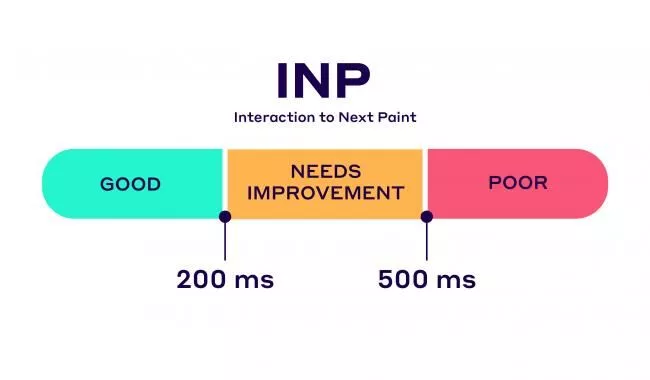
Chỉ số INP được tính bằng thời gian giữa thao tác của người dùng và thời gian khi trang web phản hồi. Khi chỉ số INP thấp, nghĩa là trang web phản hồi nhanh chóng và hiệu quả.
INP là một trong những chỉ số quan trọng trong Core Web Vital để đánh giá trải nghiệm người dùng trên trang web. Chỉ số INP càng thấp thì trang web càng thân thiện với người dùng và giúp cải thiện trải nghiệm người dùng trên trang web.
Để cải thiện chỉ số INP, cần tối ưu hóa các phần tử tương tác trên trang web như các nút nhấp, các liên kết và hình ảnh. Ngoài ra, cần tối ưu hóa các yếu tố về tốc độ tải trang web để tăng hiệu quả cho chỉ số INP.
Sử dụng công cụ đo đạc để theo dõi chỉ số INP giúp người dùng đánh giá hiệu quả của trang web và cải thiện trải nghiệm người dùng trên trang web.
| Khái niệm | INP |
| Viết đầy đủ | Interaction to Next Paint |
| Thuộc nhóm | Core Web Vital, Google Page Speed, Google Page Experience |
| Khái niệm đồng cấp | Time to First Byte (TTFB), First Contentful Paint (FCP), Largest Contentful Paint (LCP), Cumulative Layout Shift (CLS), Time to First Byte (TTFB) |
| Hoạt động liên quan | Tối ưu hóa SEO, tối ưu hóa trang web, tối ưu hóa website, tốc độ load trang, tốc độ page speed. |
| Ý nghĩa chỉ số | Chỉ số đo tốc độ phản hồi tương tác, thao tác trên website (scroll, click, ấn phím...): được tính bằng thời gian giữa thao tác của người dùng và thời gian khi trang web phản hồi. Khi chỉ số INP thấp, nghĩa là trang web phản hồi nhanh chóng và hiệu quả. INP càng cao thì mức độ tối ưu load trang càng thấp. |
Tại sao chỉ số INP quan trọng trong Core Web Vital?
Chỉ số Interaction to Next Paint (INP) là một trong những chỉ số quan trọng trong Core Web Vital, mà Google đang sử dụng để đánh giá trải nghiệm người dùng trên các trang web. INP đo lường thời gian giữa khi người dùng tương tác với một phần của trang web và thời gian mà trang web được vẽ lại để hiển thị các thay đổi đó.
Vì vậy, chỉ số INP là một chỉ số quan trọng để đo lường tốc độ tải trang và hiệu quả trải nghiệm người dùng. Nếu chỉ số INP của trang web quá cao, người dùng có thể gặp khó khăn trong việc tương tác với trang web và trải nghiệm của họ sẽ bị ảnh hưởng tiêu cực.
Chính vì vậy, các nhà quản trị trang web cần quan tâm đến chỉ số INP, cải thiện tốc độ tải trang và đảm bảo trải nghiệm người dùng tốt nhất có thể.
Các yếu tố ảnh hưởng đến chỉ số INP
Chỉ số Interaction to Next Paint (INP) được tính bằng thời gian trung bình giữa khi người dùng tương tác với trang web và thời gian cho tới khi trang web hoàn thành việc tải. Vì vậy, các yếu tố liên quan đến tương tác và tải trang web đều ảnh hưởng đến chỉ số INP.
1. Tốc độ mạng
Tốc độ mạng được xem là yếu tố quan trọng nhất ảnh hưởng đến chỉ số INP. Nếu tốc độ mạng chậm, trang web sẽ mất nhiều thời gian để tải, dẫn đến việc INP tăng cao. Vì vậy, để cải thiện chỉ số INP, bạn cần đảm bảo tốc độ mạng nhanh và ổn định.
2. Kích thước tài nguyên
Kích thước tài nguyên bao gồm hình ảnh, video, tệp JavaScript và CSS, và các tài nguyên khác được sử dụng trên trang web. Nếu kích thước tài nguyên lớn, trang web sẽ mất nhiều thời gian để tải xuống, dẫn đến tăng chỉ số INP. Vì vậy, hãy cố gắng giảm kích thước tài nguyên để cải thiện chỉ số INP.
3. Tương tác của người dùng
Tương tác của người dùng bao gồm các hành động như cuộn trang, nhấp chuột, và nhập liệu. Nếu trang web yêu cầu người dùng thực hiện nhiều hành động để tương tác, chỉ số INP sẽ tăng cao. Vì vậy, hãy thiết kế trang web sao cho người dùng có thể tương tác nhanh chóng và dễ dàng.
4. JavaScript
JavaScript là một trong những yếu tố quan trọng nhất ảnh hưởng đến chỉ số INP. Nếu trang web sử dụng nhiều JavaScript, nó sẽ làm giảm hiệu suất và làm tăng thời gian tải trang, dẫn đến tăng chỉ số INP. Vì vậy, hãy sử dụng JavaScript một cách hợp lý để cải thiện chỉ số INP.
5. Các yếu tố khác
Ngoài các yếu tố trên, còn có nhiều yếu tố khác ảnh hưởng đến chỉ số INP như cấu trúc trang web, các tệp tin được nén và định dạng của hình ảnh. Vì vậy, hãy kiểm tra và tối ưu hóa các yếu tố này để cải thiện chỉ số INP.
Cách cải thiện chỉ số INP
Để cải thiện chỉ số INP, bạn cần phải tối ưu hóa các yếu tố ảnh hưởng đến nó. Dưới đây là một số cách để giảm thiểu thời gian tương tác với người dùng và cải thiện chỉ số INP của trang web của bạn.
1. Tối ưu hoá tài nguyên
Trang web của bạn có thể chứa nhiều tài nguyên như hình ảnh, video và các tệp đính kèm khác. Tuy nhiên, nếu chúng ta không tối ưu hóa chúng, chúng có thể làm giảm tốc độ tải trang và tăng thời gian tương tác với người dùng. Vì vậy, hãy sử dụng các công cụ tối ưu hóa hình ảnh và video để giảm kích thước của chúng và giảm thiểu thời gian tải trang.
2. Tối ưu hoá mã JavaScript
Mã JavaScript có thể làm giảm tốc độ tải trang và tăng thời gian tương tác với người dùng. Vì vậy, hãy tối ưu hóa mã JavaScript của trang web của bạn để giảm thiểu thời gian tải trang và cải thiện chỉ số INP.
3. Sử dụng bộ đệm
Sử dụng bộ đệm có thể giúp giảm thiểu thời gian tải trang và tăng tốc độ tương tác với người dùng. Bộ đệm là một phương pháp lưu trữ các tài nguyên cục bộ trên trang web của bạn để giảm thiểu thời gian tải trang và cải thiện chỉ số INP.
4. Sử dụng dịch vụ mạng phân phối nội dung (CDN)
Sử dụng dịch vụ mạng phân phối nội dung (CDN) có thể giúp giảm thiểu thời gian tải trang và tăng tốc độ tương tác với người dùng. CDN là một phương pháp phân phối tài nguyên từ các máy chủ gần người dùng để giảm thiểu thời gian tải trang và cải thiện chỉ số INP.
5. Tối ưu hoá máy chủ
Tối ưu hóa máy chủ có thể giúp giảm thiểu thời gian tải trang và tăng tốc độ tương tác với người dùng. Hãy đảm bảo rằng máy chủ của bạn được cấu hình tốt và đáp ứng được yêu cầu của người dùng để giảm thiểu thời gian tải trang và cải thiện chỉ số INP.
Với những cách trên, bạn có thể cải thiện chỉ số INP của trang web của mình và cải thiện trải nghiệm người dùng. Hãy sử dụng công cụ đo đạc để theo dõi chỉ số INP và đảm bảo rằng nó đáp ứng yêu cầu của Core Web Vital.
Sử dụng công cụ đo đạc để theo dõi chỉ số INP
Để đo đạc chỉ số Interaction to Next Paint (INP), chúng ta có thể sử dụng các công cụ đo đạc chuyên dụng như Lighthouse, Google PageSpeed Insights, hay WebPageTest. Các công cụ này sẽ cung cấp cho chúng ta một báo cáo chi tiết về chỉ số INP của trang web, cũng như các thông tin liên quan đến thời gian tải trang và các yếu tố khác trong Core Web Vital.
Khi sử dụng công cụ đo đạc, chúng ta cần chú ý đến các thông số có liên quan đến chỉ số INP như Time to Interactive (TTI) hay First CPU Idle. Nếu các thông số này quá lâu, có thể gây ảnh hưởng đến trải nghiệm người dùng và chỉ số INP của trang web.
Sau khi đo đạc chỉ số INP và các thông số liên quan, chúng ta có thể sử dụng các kỹ thuật tối ưu hóa như tối ưu hóa hình ảnh, giảm thiểu các yêu cầu mạng, hay sử dụng các công nghệ như lazy loading để cải thiện chỉ số INP và thời gian tải trang.
Việc sử dụng công cụ đo đạc để theo dõi chỉ số INP là rất quan trọng để đảm bảo trang web của chúng ta có thể đáp ứng các yêu cầu của Core Web Vital và mang lại trải nghiệm tốt nhất cho người dùng.
Tổng kết
Tổng kết lại, Interaction to Next Paint (INP) là một chỉ số quan trọng trong Core Web Vital, ảnh hưởng đến trải nghiệm người dùng trên trang web của bạn. Các yếu tố như javascript, tải trang và độ trễ mạng có thể ảnh hưởng đến chỉ số INP. Để cải thiện chỉ số này, bạn có thể sử dụng các giải pháp như tối ưu hóa mã javascript, tối ưu hóa hình ảnh và sử dụng các công cụ đo đạc để đánh giá hiệu suất trang web của bạn. Với các giải pháp này, bạn có thể cải thiện trải nghiệm người dùng và tăng khả năng tương tác trên trang web của mình.