Tối Ưu Hóa Điểm Sự Tương Tác Đến Lần Vẽ Tiếp Theo (INP) Trên Website: Công Việc Dễ Dàng Với Các Công Cụ Miễn Phí

Tối Ưu Hóa Điểm Sự Tương Tác Đến Lần Vẽ Tiếp Theo (INP) là một chỉ số mới trong Core Web Vital tập trung vào tính phản ứng dự kiến sẽ thay thế First Input Delay vào ngày 4 tháng 3 năm 2023. Việc tối ưu hóa cho INP dễ dàng hơn với các công cụ phù hợp để giám sát và theo dõi nó.
Điều Gì Là Điểm Sự Tương Tác Đến Lần Vẽ Tiếp Theo (INP)?
Điểm Sự Tương Tác Đến Lần Vẽ Tiếp Theo (INP) đo lường thời gian mà một khách truy cập trang web phải chờ sau khi thực hiện một hành động như nhấp vào một nút hoặc gõ phím và thời gian mà trang web cung cấp phản hồi trực quan. INP là một chỉ số cho thấy thời gian mà phản hồi trực quan bị chặn sau khi một tương tác của người dùng.
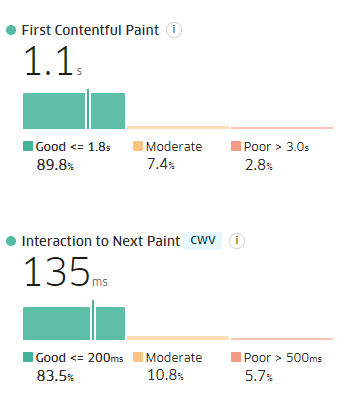
Screenshot of Treo CWV tool
Ý tưởng đằng sau chỉ số này là một trang web không phản ứng là một trải nghiệm người dùng kém. Ví dụ, thêm một sản phẩm vào giỏ hàng nên ngay lập tức tạo ra một phản hồi trực quan cho thấy cho khách truy cập trang web rằng tương tác đã được đáp ứng. Trong ví dụ cụ thể đó, INP không đo lường thời gian để thêm sản phẩm vào giỏ hàng, nó chỉ đo lường thời gian phản hồi trực quan của hành động đó bị chặn.
Công Cụ Đo Lường Và Tối Ưu Hóa INP
Không có công cụ nào có thể một mình sửa các vấn đề INP vì các vấn đề xuất phát từ JavaScript và CSS được sử dụng bởi các chủ đề, plugin, tính năng và các chức năng bổ sung khác được sử dụng trên một trang web.
Ví dụ, cài đặt và sử dụng một carousel hình ảnh hoặc hiệu ứng hoạt hình sẽ tải mã JavaScript và CSS thêm vào có thể ảnh hưởng tiêu cực đến điểm số INP. Tối giản JavaScript và CSS không phải lúc nào cũng là giải pháp, điều đó có nghĩa rằng một bước quan trọng để tối ưu hóa cho Điểm Sự Tương Tác Đến Lần Vẽ Tiếp Theo là kiểm tra mã và xác định bất cứ điều gì không giúp trang web và người dùng đạt được mục đích của họ.
5 Công Cụ Chẩn Đoán Điểm Sự Tương Tác Đến Lần Vẽ Tiếp Theo
1. Site Kit by Google – Analytics, Search Console, AdSense, Speed
2. DebugBear Interaction to Next Paint Tool (Phiên Bản Miễn Phí Và Trả Phí)
3. Web Vitals Chrome Extension
4. TREO Site Speed
5. Chrome Web Vitals Library